25 fula webbplatser som får dig att vilja gråta
Ibland är webbsidor bara så jäkla fula. Du måste undra vad de tänkte på när de slog ihop det. Men om du vill att användarna ska intressera sig för din webbplats kan du lära dig av alla tidigare webbadministratörers misstag.
Även om det kan vara lite fult nedan, är varje webbplats en guldgruva av information om hur man inte designar en webbplats. När du sätter ihop lektionerna kan du bestämma det bästa sättet att designa din egen webbplats.
Lista över 25 fula webbplatser
1 Den stora fula webbplatsen
Den här webbplatsen designades av en webbdesigner för att visa dig exakt vad du inte ska göra på en webbplats. Börja med att titta på all läcker rörlig grafik. De får dig att vilja lämna webbplatsen så fort du kommer dit.
Undersök sedan den fruktansvärda gula bakgrunden blandad med mycket röd text. Detta är ett klassiskt no-no för webbplatser. Denna kombination gör det svårare att se texten.
Slutligen, utvärdera de felaktiga rutorna som överlappar varandra och det orimliga innehållet. Sätt ihop allt, och som webbadressen till webbplatsen säger har du en stor, ful webbplats.
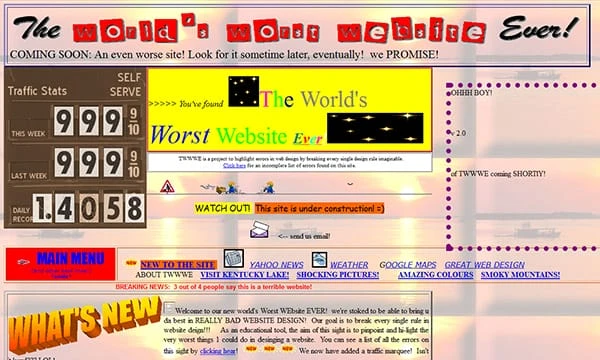
2 Världens sämsta webbplats
En annan sida skapad för att betona de sämsta designegenskaperna. Lägg märke till de vackra stjärnorna i den gulmarkerade delen som får dig att känna att 1994 är tillbaka.
Blocktexten är ett annat trevligt tillägg för personer som kanske har svårt att läsa vad du har på din webbplats.
Därefter måste du uppskatta den värdelösa lila rutan på höger sida. En bra påminnelse om att du kan ta bort innehåll på din webbplats som inte tjänar ett syfte. Speciellt om det distraherar från dina mål.
Titta slutligen på bakgrunden. Bilden var inte tillräckligt stor för webbplatsens mått, så de gjorde den till en kaklad bakgrund. Det gör att det verkar som att de inte har någon aning om hur man designar sin webbplats.
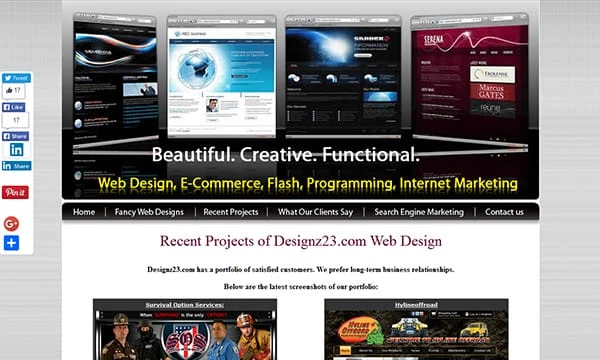
3 DesignZ23
När en webbplats för webbdesign är så här ful behöver du bara undra.
Hur i hela världen kan de sälja teman och webbdesign till sina kunder? Det är illa nog att många av de webbplatser som listas här är helt enkelt fula. Men när någon paketerar det fula för andra webbplatser att köpa, tar DesignZ23 det till en annan nivå.
4 Thorn Ford Dental Laboratory
När din webbplats inte har något under navigeringsfliken är det inte ett gott tecken. En stor obehaglig Facebook-knapp ovanför mitten är inte heller nödvändig.
Slutligen, att säga ”Välkommen till” är ett slöseri med webbplatsutrymme. Använd det istället för att prata om fördelarna med webbplatsen.
5 Ben- och ledcenter
Kanske kunde de lägga till en fulare blixthuvud. Du kanske inte kan se på bilden, men den blinkande rubriken kan orsaka anfall innan du reparerar dina ben och leder.
Plus, inte riktigt säker på vad fördelen är med att ha en bild av cafeterian överst på sidan.
Slutligen har webbplatsen för mycket information för att ta reda på vad dina nästa steg bör vara på webbplatsen.
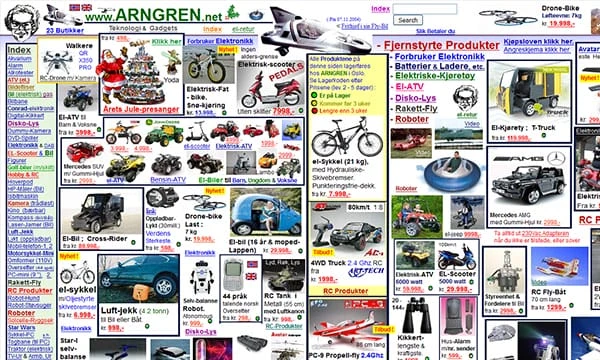
6 Arngr
Fördelen med en e-handelssida är att du kan visa ett antal olika produkter för kunder. Men att stoppa så många produkter som möjligt på en sida skriker att vi bara vill ha dina pengar.
Inget du vill förmedla i en tid där 90 % av konsumenterna kollar recensioner av din webbplats innan de köper.
Ur konverteringssynpunkt är denna webbplats en katastrof. Tänk på den berömda studien från Columbia University om hur köpare köper olika smaker av sylt genom en provning.
Detta gjordes live till två separata grupper. En grupp visades 24 smaker av sylt. En annan presenteras med 6 smaker. I slutet av provet tillfrågades de om de ville köpa. Endast 3 % av människorna presenterade 24 köpta smaker.
Omvänt omvandlas de som presenteras med endast 6 smaker med en hastighet av 30 %. Ibland kan för mycket val vara skadligt för din stängningstakt.
För att sätta detta i ett sammanhang finns det nära 50 produkter listade på denna e-handelssida. Om 24 smaker omvandlas till 3%, hur mycket sämre är konverteringsgraden för Arngren?
7 Internetarkeologi
Slumpmässigt blinkande bilder utan syfte, navigering och väldigt lite text. Ladda sidan från början för att se den värdelösa rullningen av bilder. Du måste älska stjärnorna och snurrande kors.
8 Jamilin
Om det bara vore det flerfärgade navigeringsfältet kanske den här webbplatsen inte var så illa. Lägg dock till en rubrik som finns överallt och du börjar se problemet med sajten.
Tänk på att den här sidan hjälper människor att hålla harmoni i livet genom Feng Shui. Ägarna känner ändå att det är rörigt i rubriken som förmedlar det budskapet?
9 Rudgwick Steamshow
Den animerade gif-filen med de framhävda cirklarna är en fantastisk touch. Det faktum att detta är för en ingenjörsmässa får dig att undra vilken typ av ingenjörsverktyg som visas på den 30:e Rudgwick Country Show.
10 öre juice
Vad kan vara bättre än comic sans fonts, flerfärgade regnbågsflikar och en sliten slant som inte har något att göra med resten av webbplatsen.
Fortfarande inte säker på vad Penny Juice är exakt.
11 Gates N Fences
Även om de har några bilder, är Gates N Fences alldeles för texttung.
Bilder bearbetas 60 000 gånger snabbare än text i din hjärna. Den stora mängden text som visas här gör det svårt att bearbeta någon av den informationen.
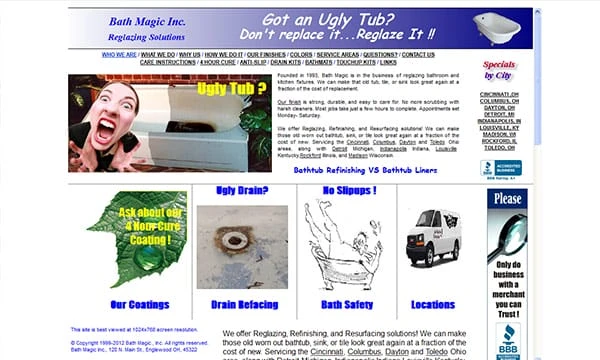
12 Ugly Tub
Inte säker på vad en galen kvinna som skriker har med badkar att göra, men fan! Låt oss gå med det! Det är inte som att hemsidan är lika ful som baljorna. Hm!
Sidanteckning: Killen som faller i badkaret är en fantastisk bild för badsäkerheten.
13 Mortimer Lumber
Ingenting säger kvalitetsvirke som en överfull webbplatsportal. Ännu bättre, klicka på webbplatslänken för att se hur rutan till vänster blinkar och distraherar dig från produkterna de säljer.
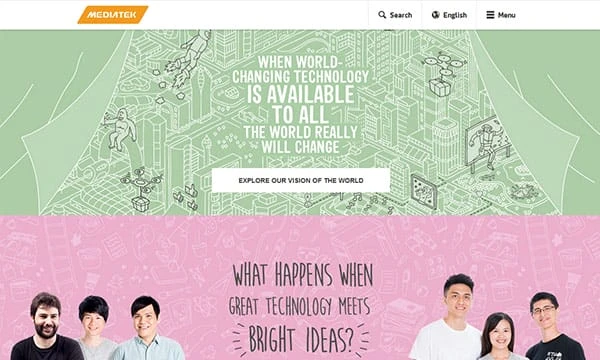
14 Media Tek
Även om det inte är den fulaste sidan på listan, vad gör de egentligen? Deras parallaxsida förklarar inte tjänsterna de tillhandahåller förrän halvvägs ner på sidan.
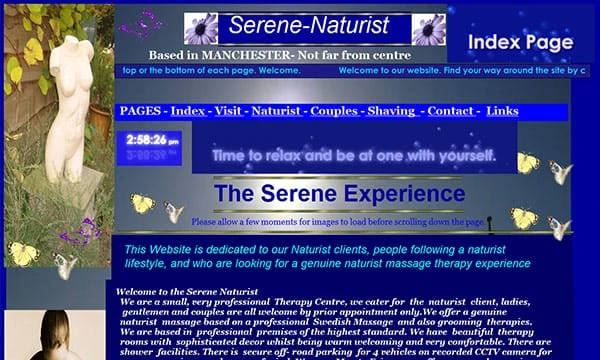
15 Fridfull naturist
Gör vackra animerade fjärilar dig sugen på massage?
Om inte, hur är det med en naken romersk staty? Serene-Naturist är för en massagesalong, så jag är inte säker på om nakna kvinnor är det rätta budskapet för dina potentiella kunder.
16 Supervideo
Om ful rörlig grafik och strokeframkallande bakgrunder är din kopp te, bör du kolla in Super Video.
Baserat på texten på webbplatsen ger de värdefull information…tror jag! Det är en del av problemet med den här webbplatsen. Inget tydligt värde för sajten.
17 P&M-datorer, Inc
Kommer du ihåg de meningslösa introskärmarna som många webbplatser brukade använda. Möt den mest meningslösa introskärmen som någonsin designats.
Laddningstiden här är extremt långsam, och när den äntligen laddas ser du i princip deras logotyp. Varför inte lägga det i rubriken och bli av med den här sidan helt och hållet.
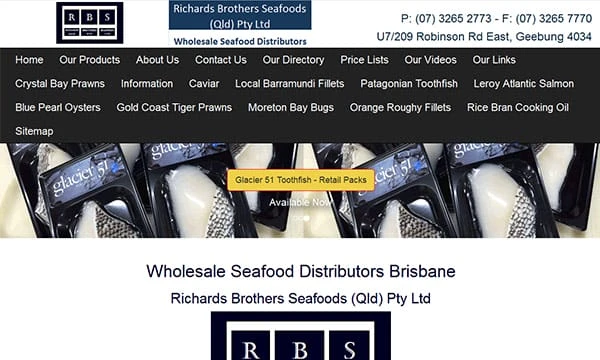
18 Richards Brothers Seafoods
När du funderar på att köpa fiskprodukter, letar du efter ett navigeringsfält som blockerar dina produktbilder? Förhoppningsvis inte!
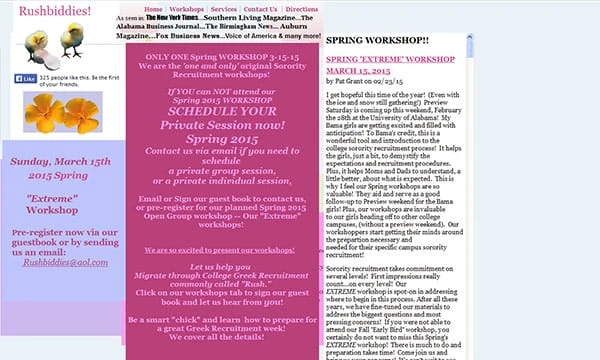
19 Rush Biddies
Ingenting lockar collegetjejer som vill rusa efter en sorority som en föråldrad webbplats som inte ens är mobiloptimerad. Texttunga webbplatser för en generation som växer upp på YouTube, Instagram och Snapchat kommer inte att klara sig.
20 Imprint-tekniker
Teknikföretag som har en oöverensstämmande rullningsfunktion och malplacerade bakgrunder inger i allmänhet förtroende.
Lägg sedan till några riktigt fula färger. Lite grönt blandat med gult med en bakgrund av silver är långt ifrån idealiskt.
Till sist, vill bara ta upp rullningsfunktionen en gång till. Till skillnad från de flesta webbplatser där rullningsfunktionen finns på sidan av webbplatsen, täcker rullningsfunktionen här mitten av sidan.
Det tyder på några saker. För det första är webbplatsen inte optimerad för mobila enheter. För det andra är webbplatsen inte rätt orienterad. Med tiden kan detta innebära att webbplatsen kan gå sönder. För det tredje ser det oprofessionellt ut.
21 Centrum för tvärvetenskapliga artefaktstudier
Vill du visa upp dina arkeologiska fynd för världen? Då kanske du vill överväga att inte använda en flashwebbplats som rör sig när du tittar på föremålen.
Google uppgav officiellt att flashwebbplatser inte indexeras. Därför är detta ett mycket bra slöseri med en webbplats. För det andra är det irriterande att titta på artefakterna när de rör sig medan du tittar på dem.
Positivt är att bakgrunden åtminstone har mycket vitt (svart) utrymme.
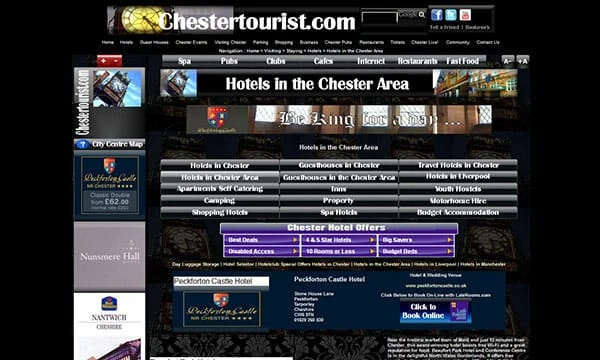
22 Chester Tourist
Ytterligare ett exempel på ett navigeringsfält som blev fel. Dina navigeringsfält ska vara en rad och bara en rad. Annars är de avskräckande.
Plus, om du marknadsför en turistplats, måste du se till att din webbplats är visuellt tilltalande.
23 Bear Springs Blossom
Detta är en ideell webbplats för att uppmuntra miljöförändringar. Även om webbplatsen är tydlig i sin avsikt, inspirerar inte den ovala bilden av skorstenen med en termometer till klimatförändringar.
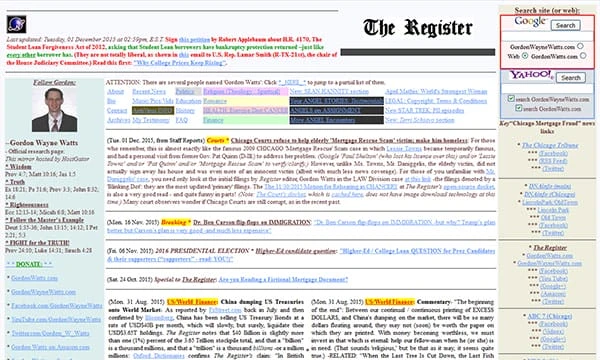
24 Registret
Vi nämnde tidigare hur för mycket text kan vara överväldigande. Välkommen till ytterligare ett exempel på detta. Det andra problemet är att texten är så tätt packad att det gör det svårt att urskilja specifika artiklar.
Även om innehållet på webbplatsen kan vara bra, kan det bli mer läsbart om innehållet delas upp i mindre bitar. Det här är otäckt att trycka ner det i halsen.
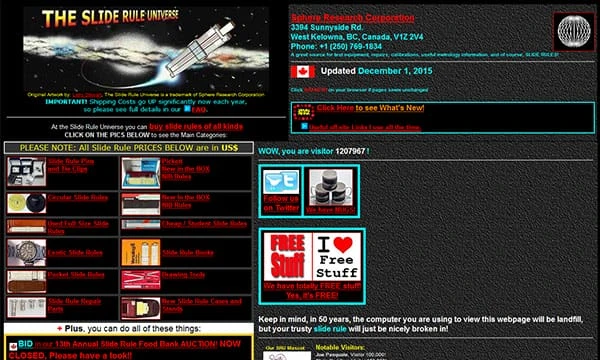
25 Slide Rule Universum
Kommer du ihåg när glidreglerna var coola? Det måste ha tagit lång tid innan Slide Rule Universe skapade denna fruktansvärda webbplats.
Även om du nästan kan förlåta en webbplats för att skapa en föråldrad webbdesign när du säljer ett arkaiskt verktyg, är den här webbplatsen helt enkelt inte användarvänlig. E-handelsdesignen under bilden är svår att följa. Du får inte en bra känsla för vad du köper.
Plus, tillägget av Twitter-knappen ser ut som om de precis har stuckit in den i mitten av webbplatsen utan att bry sig om hur den skulle se ut.
Till sist, det läskigaste är att de senast uppdaterade hemsidan den 16 augusti 2015. Utifrån utseendet skulle man kunna tro att det skulle vara den 16 augusti 1995.
Slutgiltiga tankar
Varför visar vi dig fula hemsidor? Är det för att få ögonen att göra ont?
Nej! Som vi nämnde tidigare är fula webbplatser lärdomar i vad du kan göra annorlunda för att säkerställa att din webbplats ser bättre ut och fungerar bättre än de som visas ovan.
Titta på elementen på varje webbplats och hur de negativt påverkar deras förmåga att driva trafik och försäljning. Börja sedan skapa en plan för att göra din webbplats utan några av dessa tjatande element.